エクセルは表計算ソフトですが、実は簡単なトリミング(切り抜き)だったらエクセルでも十分に対応できます。
今回は、『エクセルで画像/写真/図を自由な形にトリミングする方法』を紹介します。
操作説明用の資料作成などでは、画像、写真、イラストなどの図をトリミングする場合も多いと思うので、今回紹介する方法を参考にして、ぜひトリミングの方法を覚えてください。
エクセル/ワード/パワーポイントは同じ方法で自由にトリミングができる
今回紹介する方法はエクセルを例にしていますが、実はオフィス製品であればワードやパワーポイントでも全く同じようにトリミングすることができます。
ワードやパワーポイントでトリミングしたい場合でも、今回の方法はそのまま使えると思います。
ただし、エクセル、ワード、パワーポイントともバージョンが2010以降が対象となるので、古い2007以前では今回紹介する方法ではトリミングできないので注意してください。
図形を使って自由な形にトリミングする
では、図形の形に沿って自由にトリミングできる方法を紹介します。
図形を使ったトリミングには、次の2つの手順が存在しますが、どちらでも同じようにトリミングできます。
- 『図形を挿入』→『図形を画像で塗りつぶす』
- 『画像を挿入』→『図形に合わせてトリミング』
『図形を挿入』→『図形を画像で塗りつぶす』で自由な形にトリミング
まずは、『図形を挿入』→『図形を画像で塗りつぶす』手順の方から解説します。
例として、図形に真円(まん丸の円)を使う場合。
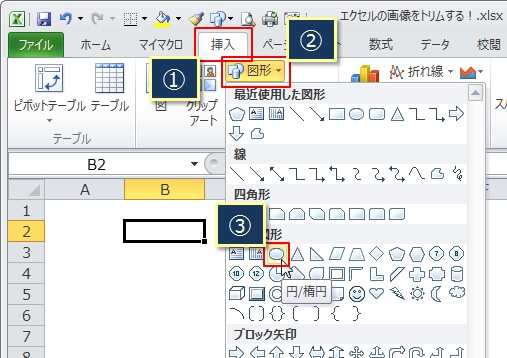
リボンのタブ『挿入』を選択し(①)、『図形』(②)→『円/楕円』をクリック(③)

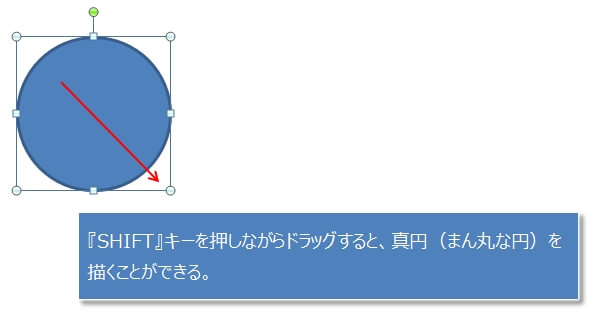
この時に、マウスが十字カーソルに変わりますが、『SHIFT』キーを押しながらドラッグすると、真円(まん丸な円)を挿入することができます。

次に、挿入した図形を画像で塗りつぶします。
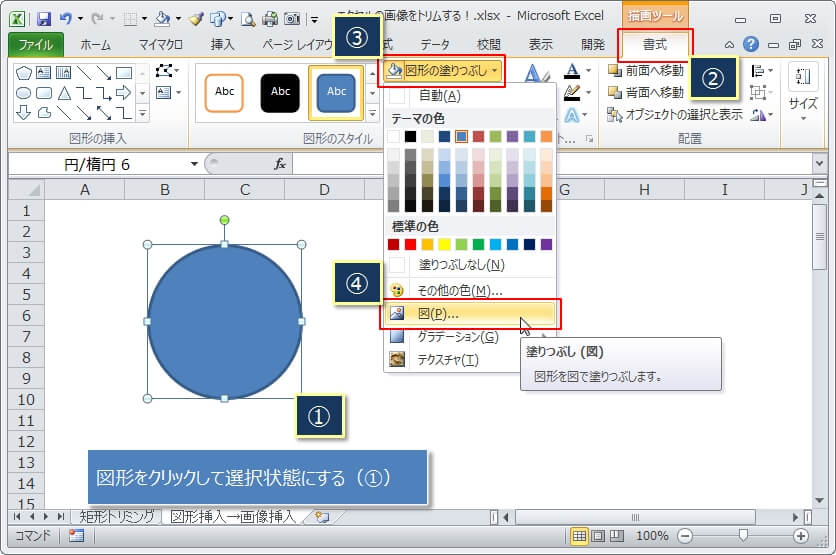
図形(真円)を選択し(①)、リボンのタブ『書式』(②)→『図形の塗りつぶし』(③)→『図』(④)とクリック。
ここで、塗りつぶしたい画像ファイルを指定。

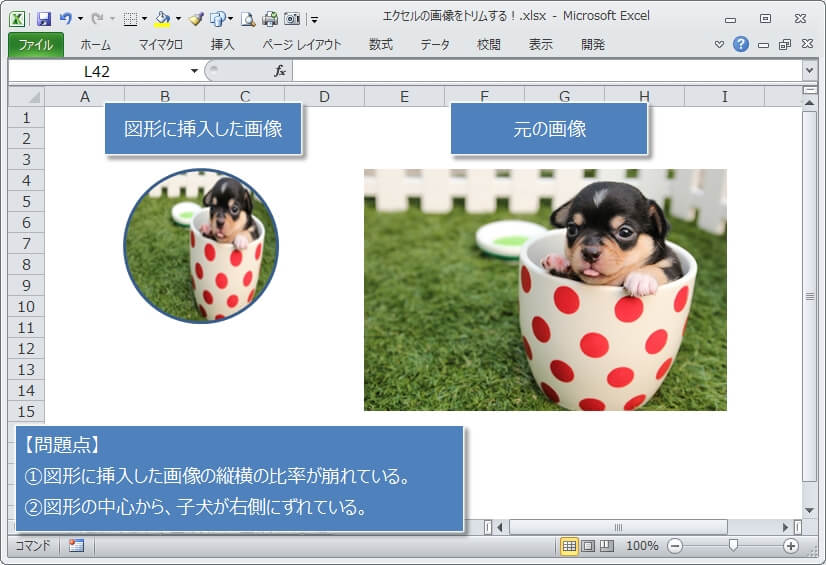
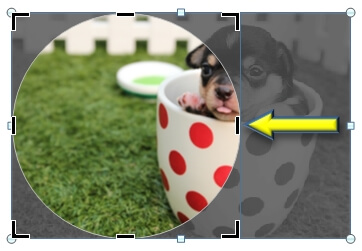
すると、次のように図形(真円)が画像で塗りつぶされます。(左側)
上の画像を見るとわかるように、塗りつぶした直後は『画像の縦横比が崩れている』、『子犬の位置が中心より右にずれている』という2つの問題があります。
まずは、問題点①の画像の縦横比を元の正しい比率に戻してみます。
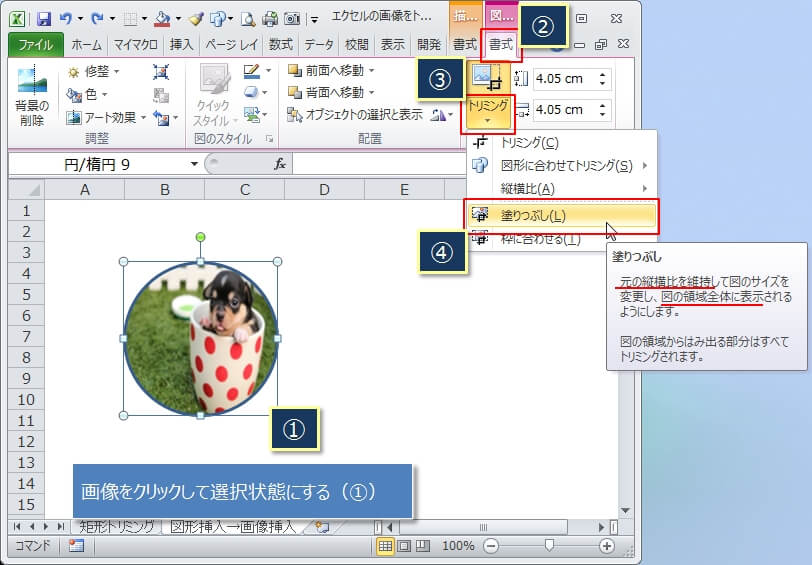
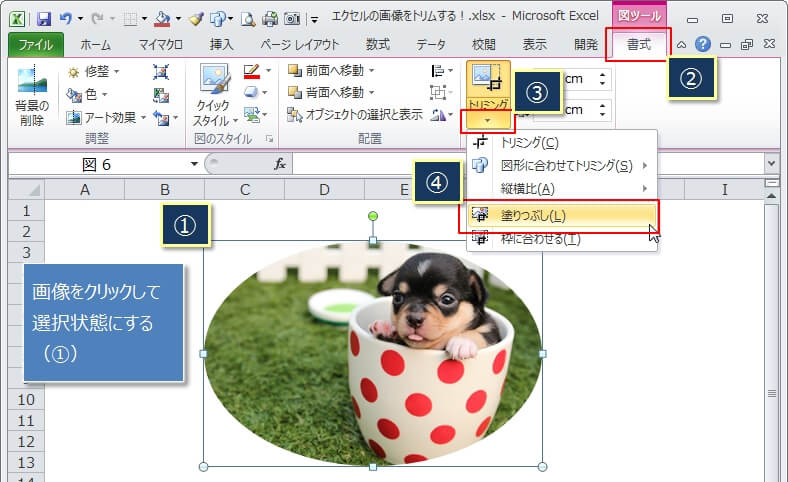
画像を選択し(①)、リボンのタブ『書式』(②)→『トリミング』(③)→『塗りつぶし』(④)とクリック。
『塗りつぶし』の説明にあるように、トリミングで『塗りつぶし』を選択すると、画像を元の正しい縦横比率に変更しつつ、画像全体が表示されるようになります。
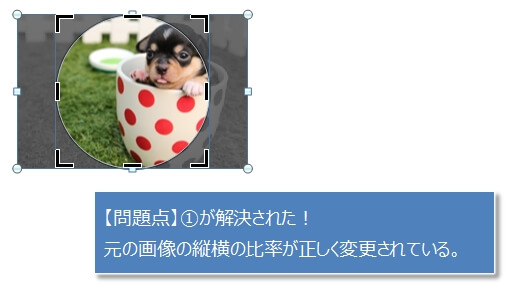
すると、次のように画像の縦横の比率が元の比率に変更されて、画像も全体が表示されるようになりました。

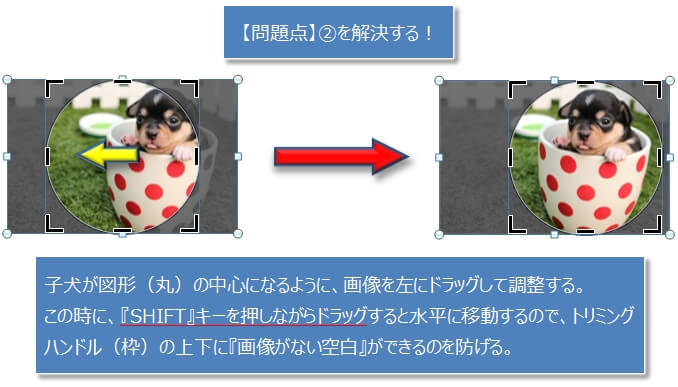
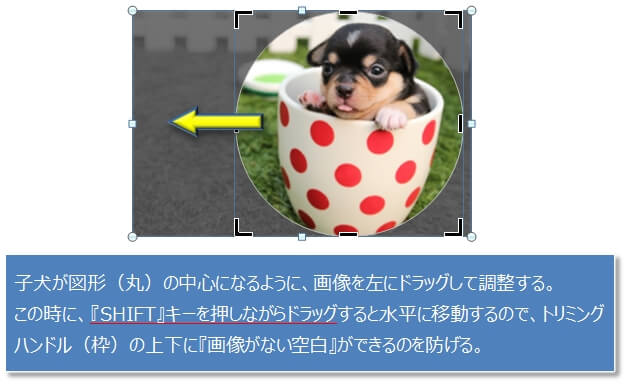
続いての問題点②に対しては、『SHIFT』キーを押しながら画像を左の方にドラッグして子犬が中心になるようすればOKです。

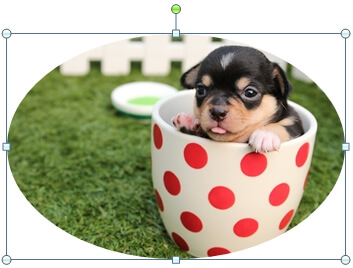
そして、トリミングを確定させれば次ように円の形に子犬の画像がトリミングされます。

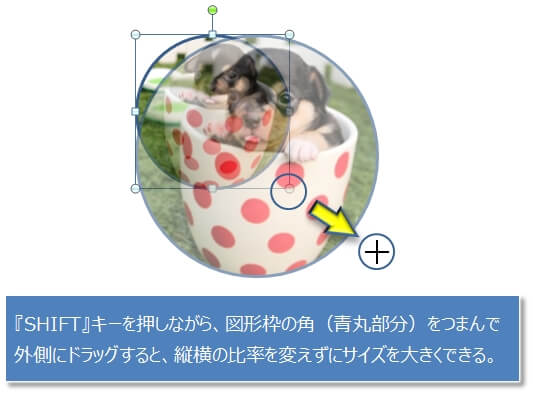
もし、トリミングした画像が小さければ、次のように画像の角をつまんで『SHIFT』キーを押しながら外側にドラッグすれば、サイズを大きくすることができます。

ただし、元の画像より大きいサイズにすると画像がぼやけたりするので、極端に大きくしないようにしてください。
『画像を挿入』→『図形に合わせてトリミング』で自由な形にトリミング
続いては、『画像を挿入』→『図形に合わせてトリミング』の手順で、自由な形にトリミングする方法です。
最初に、トリミングしたい画像を挿入します。
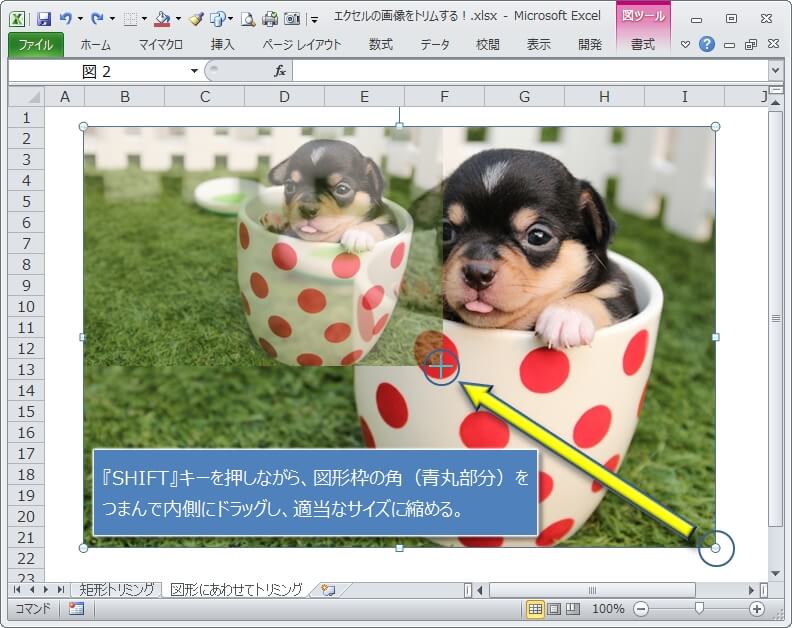
もし、挿入した画像が大きい場合は、『SHIFT』キーを押しながら画像の角をつまんで、適当なサイズにリサイズしてください。

トリミングが終わった後で元のサイズ(100%)に戻すことができるので、トリミングしやすいように適当なサイズにしてください。
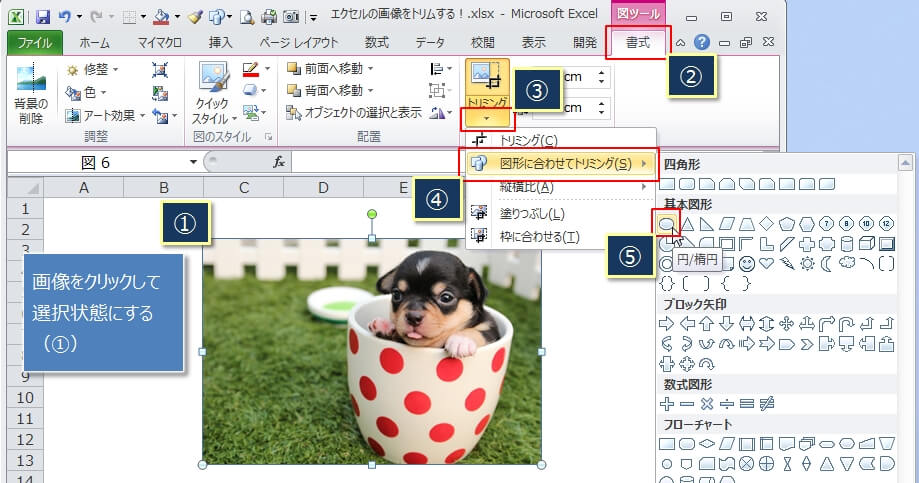
画像を選択し(①)、リボンのタブ『書式』(②)→『トリミングの▲』(③)→『図形に合わせてトリミング』(④)→『円/楕円』とクリックしていきます。
すると、このように横長の楕円の形でトリミングされます。

さきほどの方法と違って真円(まん丸の円)にならないのは、画像にあわせて図形が引き伸ばされるため、真円にはなりません。
ただし、画像の縦横の比率が1:1の場合は真円になります。
ここから、楕円を真円に変更してみます。
画像を選択し(①)、リボンのタブ『書式』(②)→『トリミングの▲』(③)→『塗りつぶし』(④)とクリック。

そして、トリミングハンドル(枠)の右側の辺をつまんで、真円になるように左側にドラッグします。

正確な真円ではありませんが、真円に近い丸にすることができました。
最後に、画像をドラッグさせて子犬を丸の真ん中に移動させます。

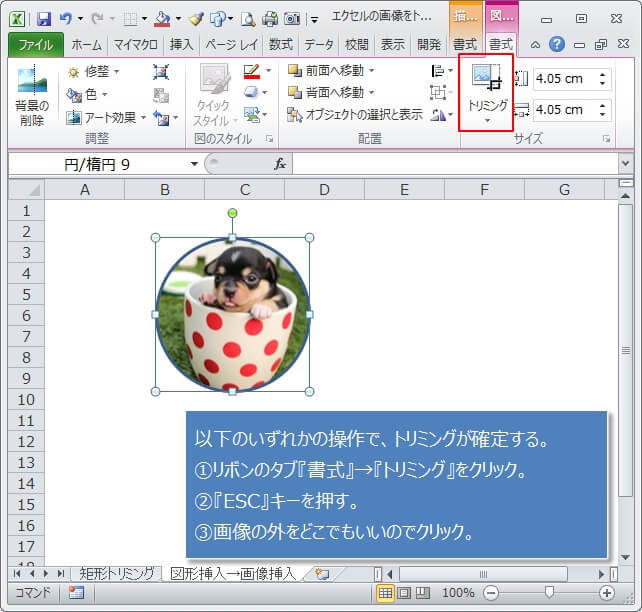
あとは、先に紹介したように、『ESC』キーなどで『トリミングを確定させる』操作をして、トリミングの完成です。
自由な形にトリミングする手順はどっちがいいの?
図形を利用したトリミング方法には、次の2つの手順があると先の方で書きました。
- 『図形を挿入』→『図形を画像で塗りつぶす』
- 『画像を挿入』→『図形に合わせてトリミング』
どちらの手順でも、図形の形にそったトリミングをすることはできます。
ただし、『画像を挿入』→『図形に合わせてトリミング』の方は、縦横の比率が1:1の図形でトリミングすることができないので、『図形を挿入』→『図形を画像で塗りつぶす』の手順(最初に紹介した手順)の方がおすすめです。
トリミングできたら画像ファイルに保存する!
ここまでトリミングの方法について紹介しましたが、作ったトリミング画像を『画像ファイル』として保存したい場合もあるでしょう。
トリミングされた画像をファイルに保存するには別途手順が必要です。
次の記事にその方法を詳しく書いているので、ぜひ参考にしてください!
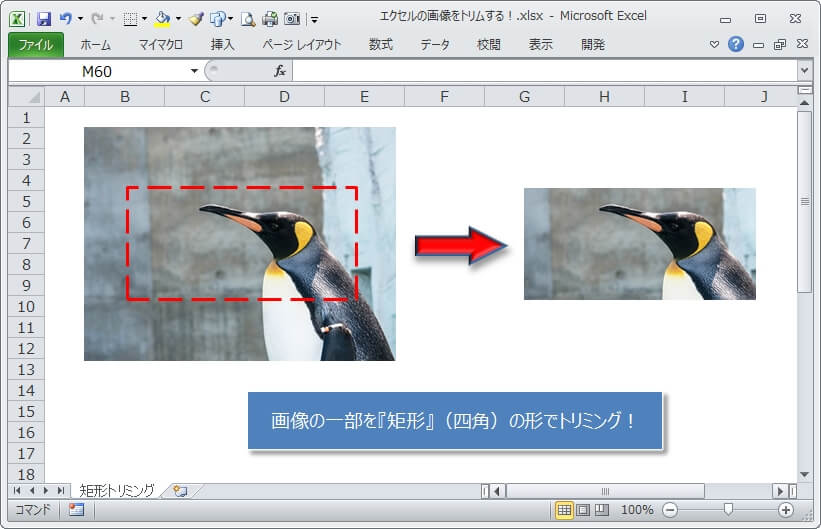
画像を矩形(四角)の形でトリミングする
自由な形でトリミングできなくてもいいのであれば、以下に紹介する『矩形(四角)』でトリミングする方法が、先に紹介した『自由な形でトリミングする』より簡単にトリミングできます。
では手順です。
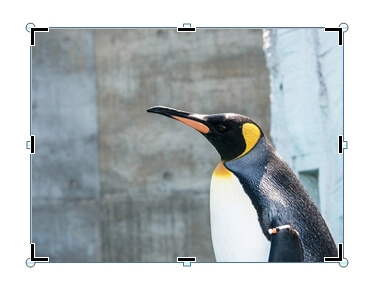
次のように赤枠部分を残してトリミングしてみます。
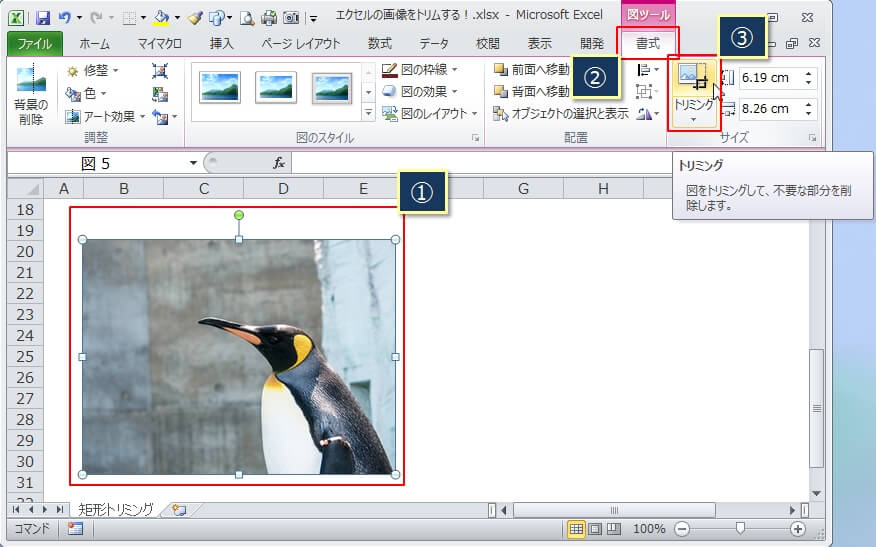
シートに挿入した画像を選択し(①)、リボンのタブ『書式』(②)→『トリミング』(③)とクリック。
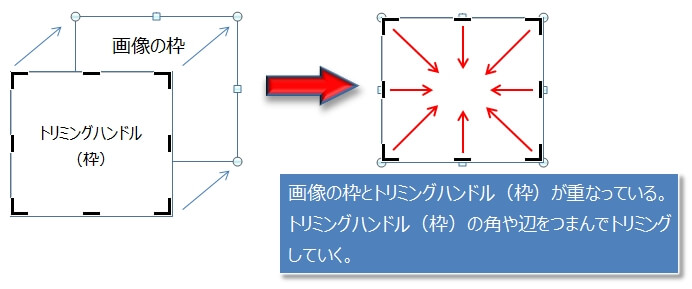
すると、画像の選択の枠に、さらに黒いマークがついている枠が追加されます。

これは、画像の選択枠とトリミングハンドルと呼ばれる枠が重なっている状態で、このトリミングハンドルを操作してトリミングしていきます。

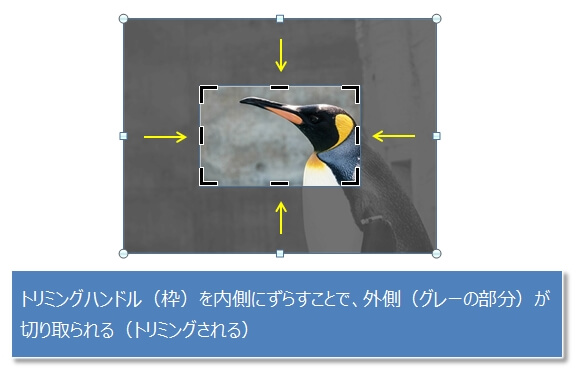
実際に、トリミングハンドルを内側にドラッグしていくと、トリミングハンドルの外側部分がグレーで表示されます。

このグレーの部分が切り取られる(トリミングされる)領域となります。
『CTRL』キーを押しながら辺や角をドラッグすると、相対するもう片方の辺や角も自動でドラッグされて、効率よくトリミングすることができます。
そして、トリミングされた結果がこれです。

トリミング確定の操作は次のように3通りありますが、『ESC』キーか画像の外をクリックする方法が簡単です。
- リボンのタブ『書式』にある『トリミング』をクリック。
- 『ESC』キーを押す。
- 画像の外をどこでもいいのでクリック。