エクセルは表計算ソフトなので、表を作るのはお手の物です。
表というと売上管理表や予算管理表などをよく作ると思いますが、一番気になる数値を見比べる場合には、『データの並べ替え』を使って見やすくします。
『どの月が一番売上が大きくて、どの月が売上が少ないのか』なんていうのを確認したい場合ですね。
でも、『データの並べ替え』を使わなくても『データバー』の機能を使えば、セルに棒グラフを重ねることができます。
色のついた棒グラフが表示されるので、数値なんかいちいち見なくてもどの月の売上が一番多いのかが一瞬でわかってかなり便利。
今回は、『セルの数値を棒グラフで表現するデータバー』を紹介します。
グラフを作成する必要がなく、セルにデータバーを設定するだけなので簡単
- 『棒グラフ化したいセルを選択』→『条件付き書式』→『データバー』
このデータバーはなんといっても、面倒なグラフを作る必要がないのが一番のメリット。
数値の数が多ければ多いほど、データバーの方が作業効率もいいし、なにより『読む側にとってもわかりやすい表』を作ることができます。
では、セルにグラフ化する方法です。
棒グラフにしたい数値が入っているセルを選択

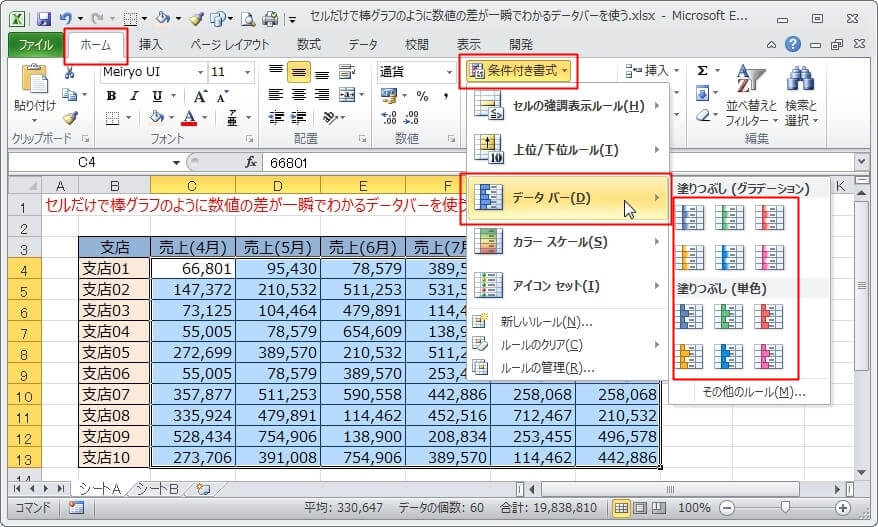
リボンタブの『ホーム』→『条件付き書式』→『データバー』
※アクセスキーを使うと『Alt』→『H』→『L』→『D』で『データバー』にたどり着きます。

あとは、好きなグラフを選ぶだけ。
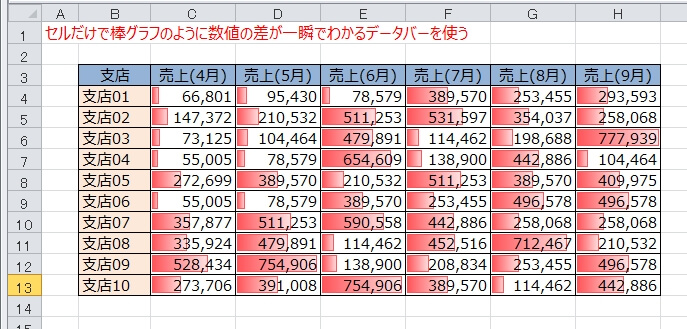
今回はグラデーションの赤を選んでみました。

どうですか?数字だけだと数値の比較には時間がかかりますが、グラフにすると一発でわかりますよね。
もちろん、セルの中の数値を変更するとすぐにグラフに反映されるので、誤ってとんでもない数値を入力した場合なんかも、間違いがわかって便利です。
ちなみに、データバーは印刷するとそのままグラフも印刷されます。
もし、グラフを印刷したくない場合は、一旦データバーの書式をクリアしてください。
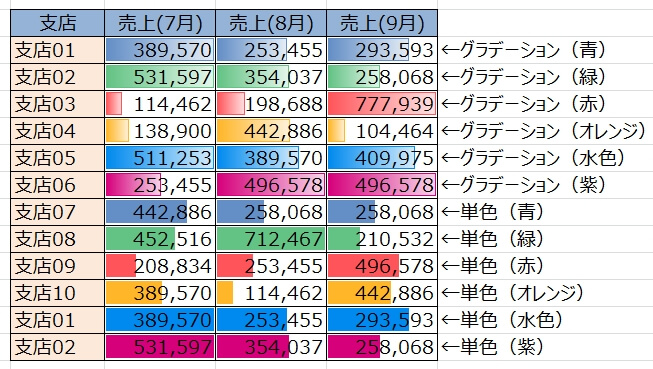
データバーのカラーバリエーション
データバーのカラーはグラデーションや単色で選べます。
具体的な種類は次のものがあり、お好みのものを選んでください。

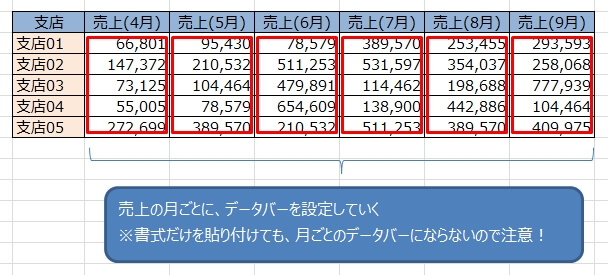
表全体ではなく、月単位や支店単位でデータバーを設定したい場合
表内の全セルではなく、例えば『月単位でグラフ化』したい場合。
つまり、『全体ではなく、その月の中で一番大きい数値、小さい数値を見たい』場合ですね。
こういう場合は、月単位でセルを選択してデータバーを設定します。
4月から9月まであれば、合計6回データバーの設定操作が必要だということです。

注意してほしいのは、4月のデータバーを設定したあとに4月のセルをコピーして5月以降に『書式だけ貼り付け』ても、5月用の書式、6月用の書式というようにセルにあわせた書式が貼り付けられないことです。
データバーは書式のコピーが使えないので、必ずグラフ化したい単位ごとにデータバーの設定を行ってください。
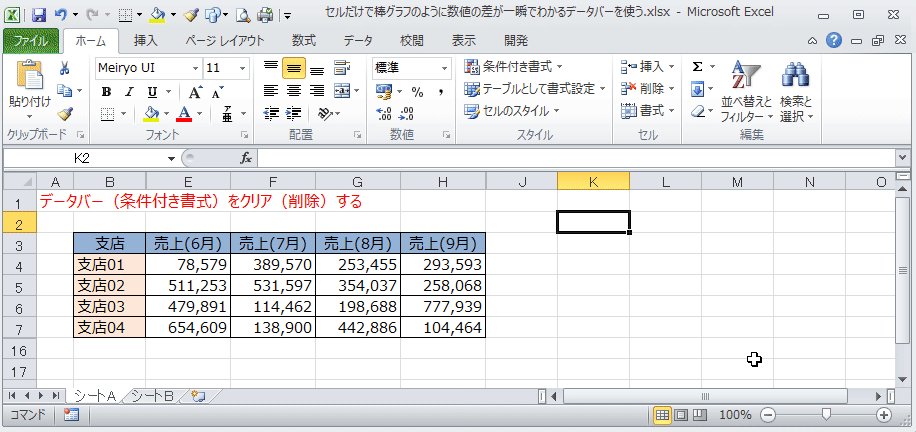
データバーをクリア(削除)したい場合
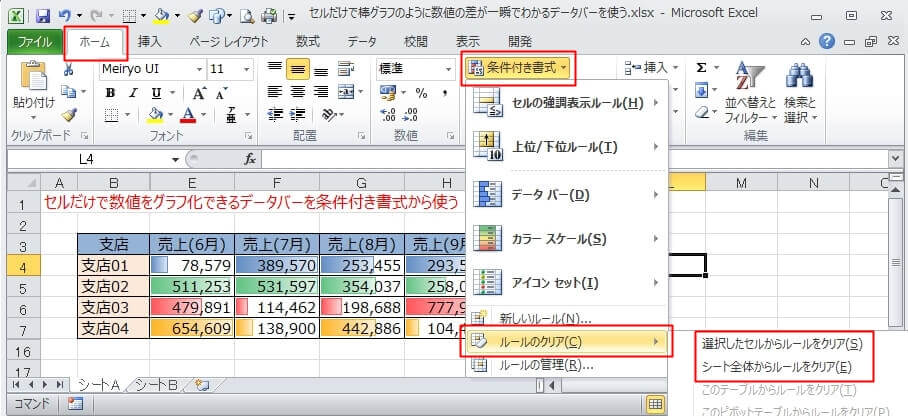
データバーは条件付き書式なので、条件付き書式のクリアでデータバーを消すことができます。
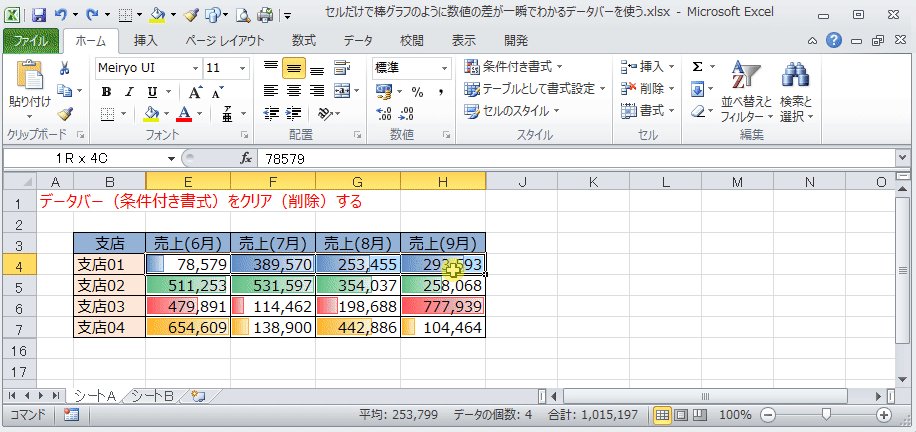
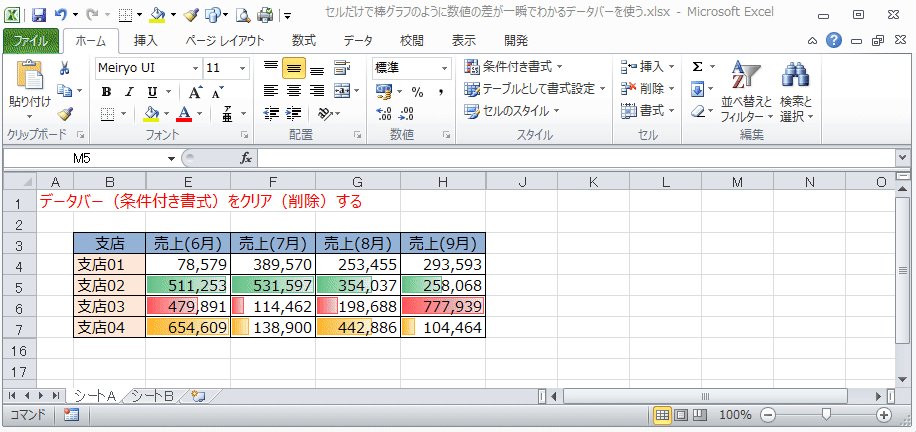
一部のデータバーだけをクリアしたい場合、クリアしたいセルを選択して『選択したセルからルールをクリア』、全データバーをクリアしたい場合は『シート全体からルールをクリア』
※アクセスキーでは、『Alt』→『H』→『L』→『C』です。
具体的なデータバーのクリアの方法は、次の動画を参考にしてください。